A new blog post, Active Learning in Synchronous Teaching has been added to the ODEL IDeaBook. The post discusses early considerations, management, and usage in Hyflex environments.
https://ideabook.wp.txstate.edu/2021/02/22/active-learning-in-synchronous-teaching/

Introduction
Using Zoom, Teams, or other web-conferencing tools to meet with your students has become a commonly used strategy, specifically during the past year and the COVID-19 pandemic. Yet, simply replacing your face-to-face lecture with a lecture given over a web-conferencing tool is not normally considered to be best practice. Instead, it is often suggested to use a mix of regularly changing teaching and learning approaches throughout a class conducted via a web-conferencing tool. These approaches often include active learning. Active Learning is defined simply as any activity that is not passive in nature from the students’ perspective; meaning they are actively engaged in learning by doing something more than passively consuming material through basic reading, watching, or listening.
If you are not using active learning strategies in your online courses, now is definitively the time to consider it. While lecture is sometimes necessary in either a physical or virtual classroom, it should be broken up on occasion, else it simply becomes “demotivating for students” (Gifkins, 2015). Active learning promotes the use of higher-level thinking skills (Richmond & Hagan, 2011).
To begin, let’s consider the many reasons why you might consider using a synchronous distance teaching and learning meeting with your students in an online course. That’s not to say web-based synchronous events cannot be used in hybrid courses; they can and sometimes are used to further supplement what is going on in the face-to-face and online course modalities.

Important Factors to Consider
Who are your students?
What kinds of technologies do my students likely own and use to access classes?
Who are my shy or reticent students? How am I going to reach them during a synchronous session?
What is the diverse makeup of my class? (age, university classification, majors, personality traits, technology skills, learning styles or preferences, disabilities, those needing challenges, age, other demographics, etc.)
Logistics
Can I make my synchronous classes mandatory?
What time zones are my students located in if they are not physically located in Texas?
Am I going to want, or do I need, students to keep their video feeds on at all times?
What other questions might you ask your students through a survey or questionnaire that might provide you with the information you need to teach them?
Don’t Forget About Inclusion
Issues of diversity and inclusion occur in the classroom, both physical and virtual. Before engaging in active learning strategies, consider the following:
- Create a safe environment. All students need to feel it is safe to speak and participate in class. Begin by modeling that all comments, questions, etc. are valid and helpful. Model respect, compassion, etc.
- Specifically talk about diversity and inclusion. Remind students that everyone has a unique voice and perspective to give to learning due to their culture, background, experience, etc.. Consider co-writing with your students an “All-inclusive Visions” for the course.
- Be sure to include activities that are relevant, not just to the topic, but to the different demographics represented in the class. One of the first things elementary teachers are taught? Use various cultural and ethnic names.
- Try to keep track of who is participating and who is not? If you really want to make sure you reach out to everyone consider a selection tool/student name randomizer like WheelofNames.com. This tool allows you to add names and select option such as time limits for spins, celebratory sounds (or not), name remover on selection (or not), etc.
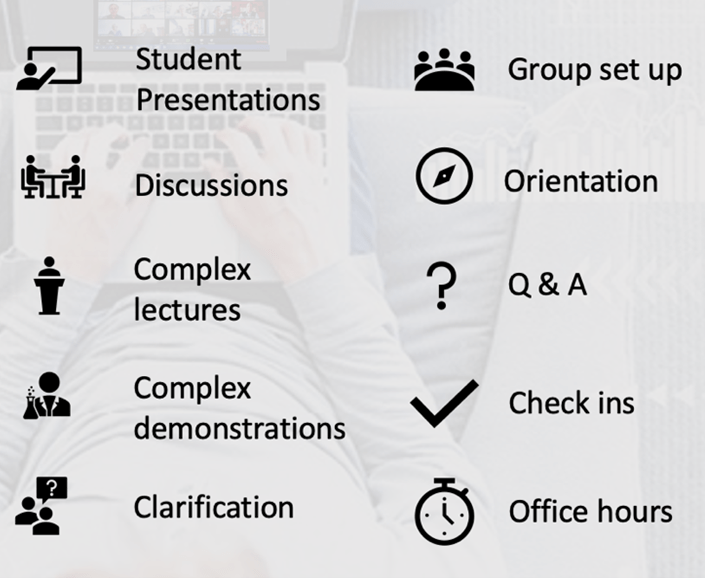
Active Learning in Synchronous Class Sessions
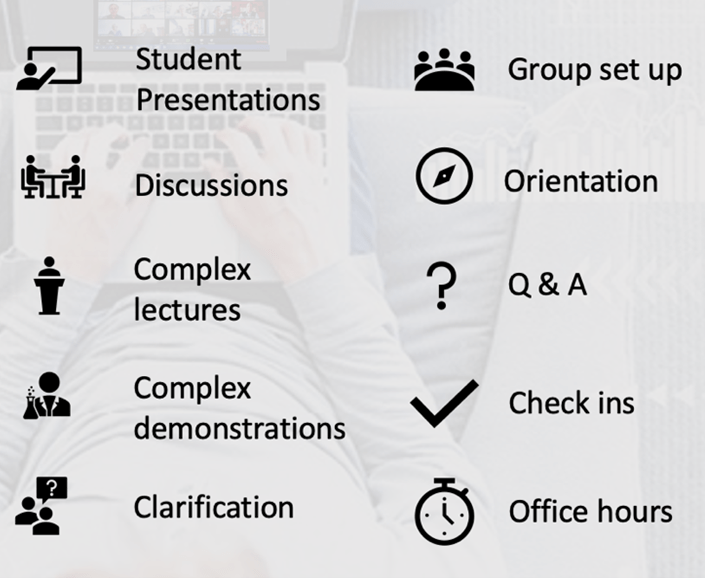
The following interactive image describes some common active learning strategies for the physical classroom that can be adapted to the virtual classroom. Click on each checkmark to learn more about the active learning strategy and how it might be adapted for synchronous/online environments.
While some lecturing or demonstrating may be needed and may even be the point of your synchronous meeting, keep in mind that it is a good idea to break up the one-to-many conversation flow every 10-15 minutes. You can do this in many ways. The list below refers specifically to Zoom, the primary web-conferencing tool supported by ITAC for the purposes of instructor-led, web-based synchronous sessions:

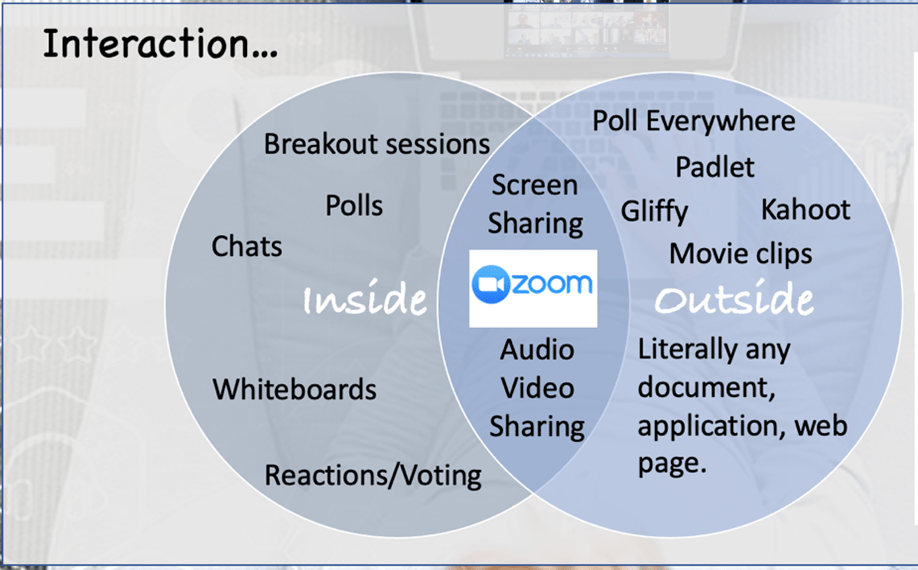
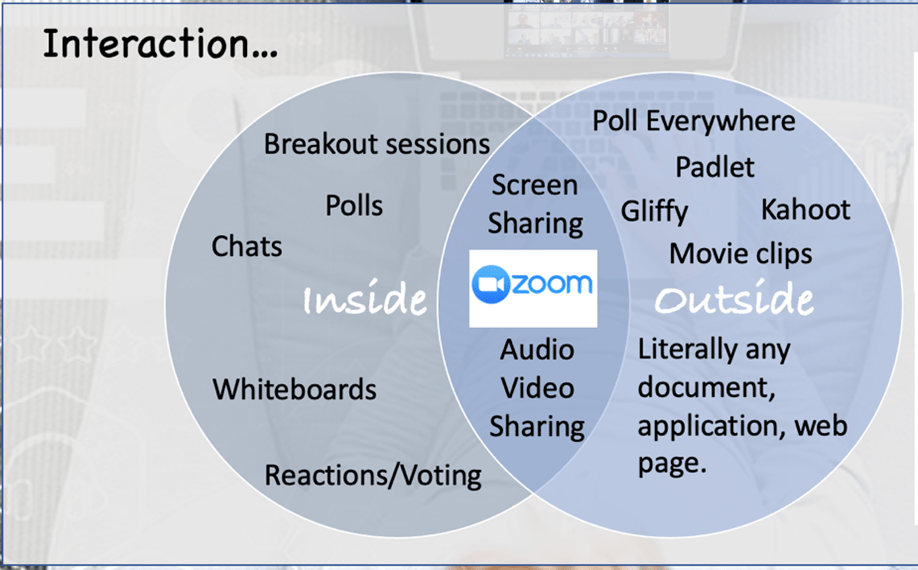
Inside Zoom
Polls – Simple, multiple choice poll that can be created in advance and then launched. Can share results after polling ends.
Break out rooms – You can create multiple breakout rooms in advance or on the fly in Zoom to provide spaces for paired or group discussions. The breakout rooms have the same ability to share screens and whiteboards, etc. as the main room.
Chat – The chat feature allows participants to ask questions of the speaker, who can simply refer to them during or at the end of their presentations. By default, all participants can chat to everyone or privately to others; although, private conversations can be turned off.
Whiteboard – The whole class or groups (within breakout rooms) can brainstorm together on a whiteboard shared by the instructor or student leader. These whiteboards can be saved to the computer. Alternatively, you can simply take a screenshot of the board.
Reactions/voting – This simple feature, located along the bottom toolbar in Zoom, allows participants to clap, like, heart, laugh, wow, or celebrate randomly to what the participants are seeing/hearing or in response to a question posed to them.
Outside Zoom via Share Screen (with or without computer audio)
Annotating – When you share a screen, you can also turn on everyone’s annotation tools. This is great for examining an artifact together. When you are done with that screen, you can simply save the results as a png or pdf, or quickly take a screenshot. Be sure to clear the annotations before beginning on a new screen.
Poll Everywhere — a more robust polling system which provides codes for texting and live updates seen to all via your shared screen.
Video clip – Any video clip including YouTube, TedTalk, etc. Be sure to share your computer sound when sharing your screen. BTW, you can still mute your internal mic while the video (and its sound through the computer is being shared); meaning, if you talk during the video, your students won’t hear you if you have muted yourself, but they can still hear the video audio.
Kahoot – An online quizzing/gaming tool.
Gliffy – An online collaborative diagram and chart maker tool. You could share this and have students verbally give you things to add or you can give students the document url and ask everyone to add themselves. All updates can be seen via your shared screen.
Texas State Office 365 Collaborative docs – Any openly shared, editable document. You could share this and have students verbally give you things to add or you can give students the document url and ask everyone to add themselves. All updates can be seen via your shared screen.
Padlet – a brainstorming app. Students will need the link to access via their own browser in order to contribute, but all updates can be seen via your shared screen too. Padlet provides several board templates, including a simple wall, canvas, shelf, stream, timeline, backchannel, map, and grid.
This list just mentions a few. Literally anything you can load onto your computer can be shared with your audience via the web-conferencing tool. When you want them to interact with the material too, simply give them the link to what is displayed through the chat function. This would be important for collaboratively working on a document, presentation, etc. In breakout rooms, all students can go to the same link in their browser to collaborate, or a scribe can be assigned to share their screen and add thoughts provided by their teammates.
Making Active Learning Work in a HyFlex Course
You may be asking yourself how this might work in a HyFlex classroom where some of the students are in a physical classroom and others are attending class virtually. If you allow students in your physical classroom to also connect to the virtual classroom (be sure to have them bring headphones and laptops or mobile devices), then you can utilize break-out rooms the exact same way you would in a completely online/synchronous class session. Or you can allow them to meet in their own Zoom rooms. For many types of active learning such as group discussions, group work in an Office 365 document, brainstorming in Padlet, etc., having everyone on laptops, or at least tablets, is the best option. You may need to designate group leaders to share documents themselves, or simply email any documents needed for the activity to everyone in the class before class begins.
Conclusion
Opportunities for active learning in physical and virtual classrooms is important. Having students learn through a variety of methods including listening to lectures, watching videos, playing games, discussion with peers, brainstorming and creating with peers, etc. is the strongest way to help all students learn regardless of their preferred learning style or preference. It is often fun also, for both students and their instructors.
References
Gifkins, 2015. What Is ‘Active Learning’ and Why Is It Important?. E-International Relations. Retrieved 2/1/21 from: https://www.e-ir.info/2015/10/08/what-is-active-learning-and-why-is-it-important/
Richmond, A. & Hagan, L.K. (2011). Promoting Higher Level Thinking in Psychology: Is Active Learning the Answer? Teaching of Psychology (38)2; 102-105. Retrieved 2/1/21 from: https://www.researchgate.net/publication/273587712_Promoting_Higher_Level_Thinking_in_Psychology_Is_Active_Learning_the_Answer